User Interface Design Tools Comparison
Which UI design tool should I use in 2020?
A look at the state of UI design tools mid-2020
![]()

It's 2020, the market today is saturated with UI design tools. Ever since Sketch app came out with its sleek, simple, and efficient tool to craft user interface design, many companies have followed suit to take a piece of the design tools market share. Based on the 2019 Design tools survey conducted by UXtools.co, Sketch was leading the way last year but quite a few tools are catching up if you compared to the previous year.
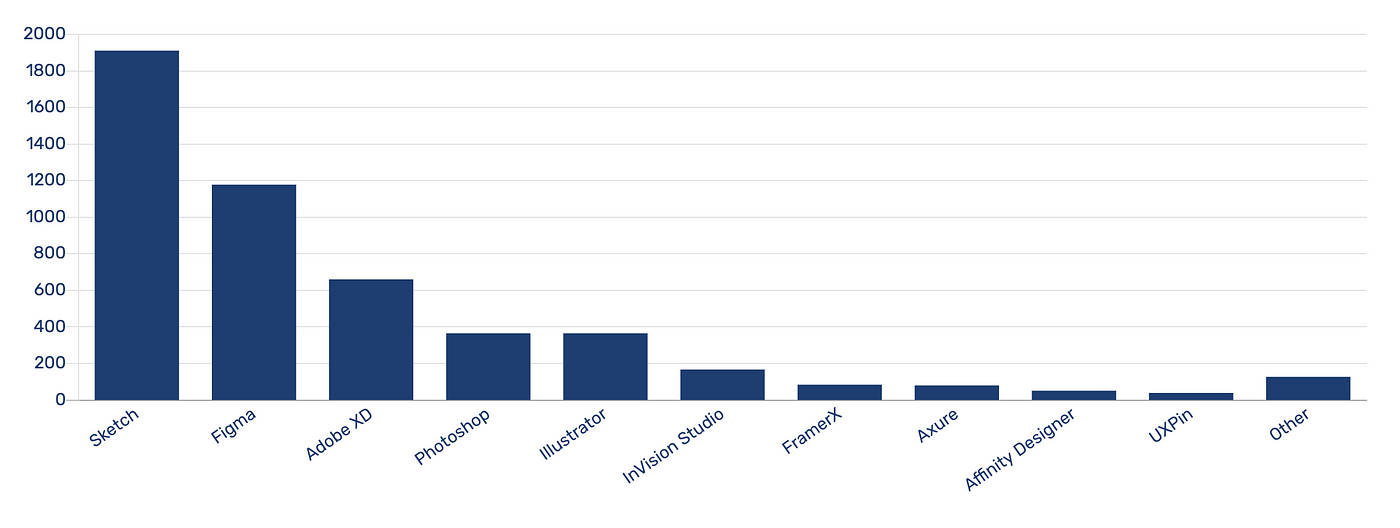
2019 most popular UI design tools survey result

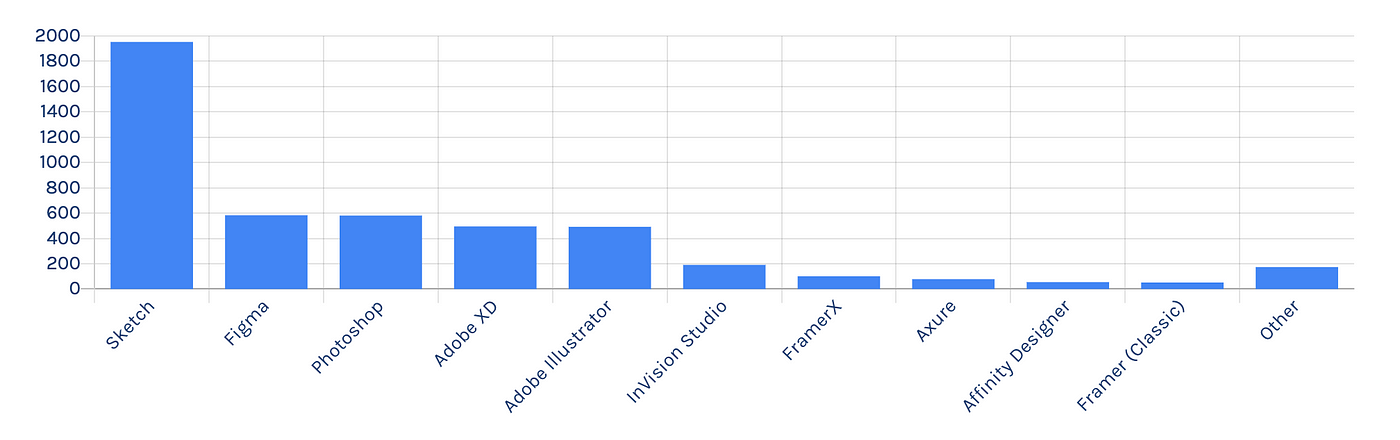
2018 most popular UI design tools survey result

Based on my observed growth of these tools, my own experiences using these tools, as well as hearing about other designers' experience with these tools, I project the spotlight will likely shine on Sketch, Figma, and Adobe XD in the next year or two.
This year, one of the most common questions I got from speaking with aspiring designers is 'Should I learn Sketch or other tools?'. To answer this question, we can dig into a few different key aspects of a tool and make a comparison. To keep this article concise, let's focus on only the top three tools from the survey, Sketch, Figma, and Adobe XD.
System requirements
Let's start with a key requirement of the tool, which is what operating system you are running. Many people are not aware that Sketch is a Macintosh only app. Therefore, if you are running a Windows or Linux machine then you are limited to Figma or Adobe XD.
For Mac users, all options are on the table.
Pricing
Another key deciding factor for a lot of people. Below is a summary of the personal/individual pricing model for each tool:
- Sketch: $99 one-time payment. One-year free update. Meaning you likely want to pay a renewal price of $79 every additional year to benefit from new features.
- Figma: It's free with 3 project limits, an unlimited number of files within a project, and 2 editors.
- Adobe XD: Free with unlimited projects/files and no sharing limitation until October 2020. After that, there is a limit of 1 shared project and 2 editors.
At the time of this writing, Adobe XD seems to offer the most value given the promotion.
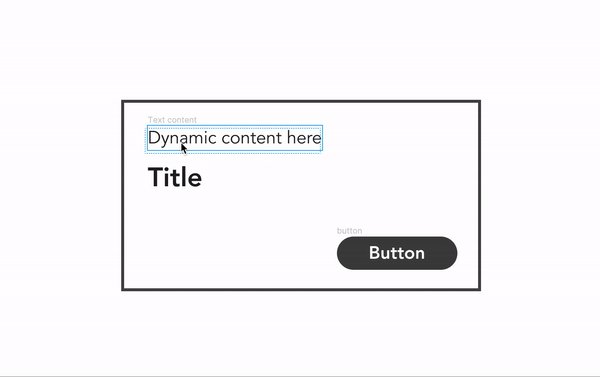
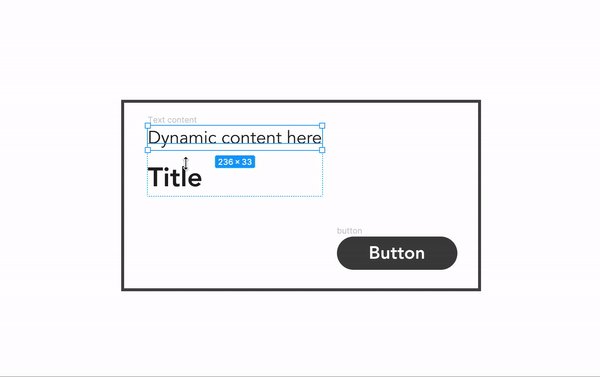
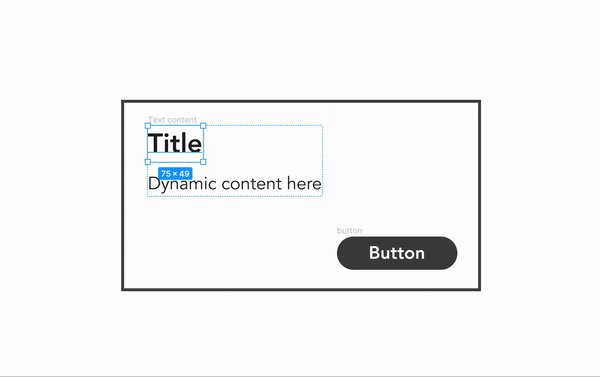
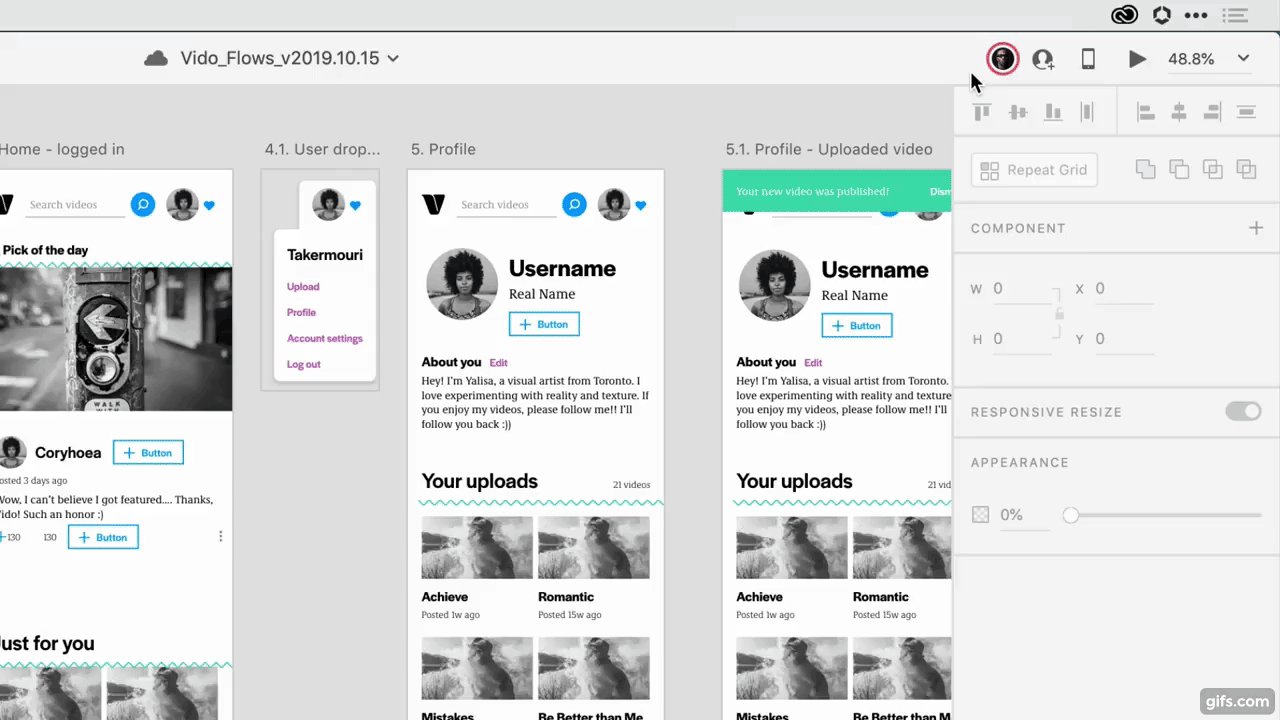
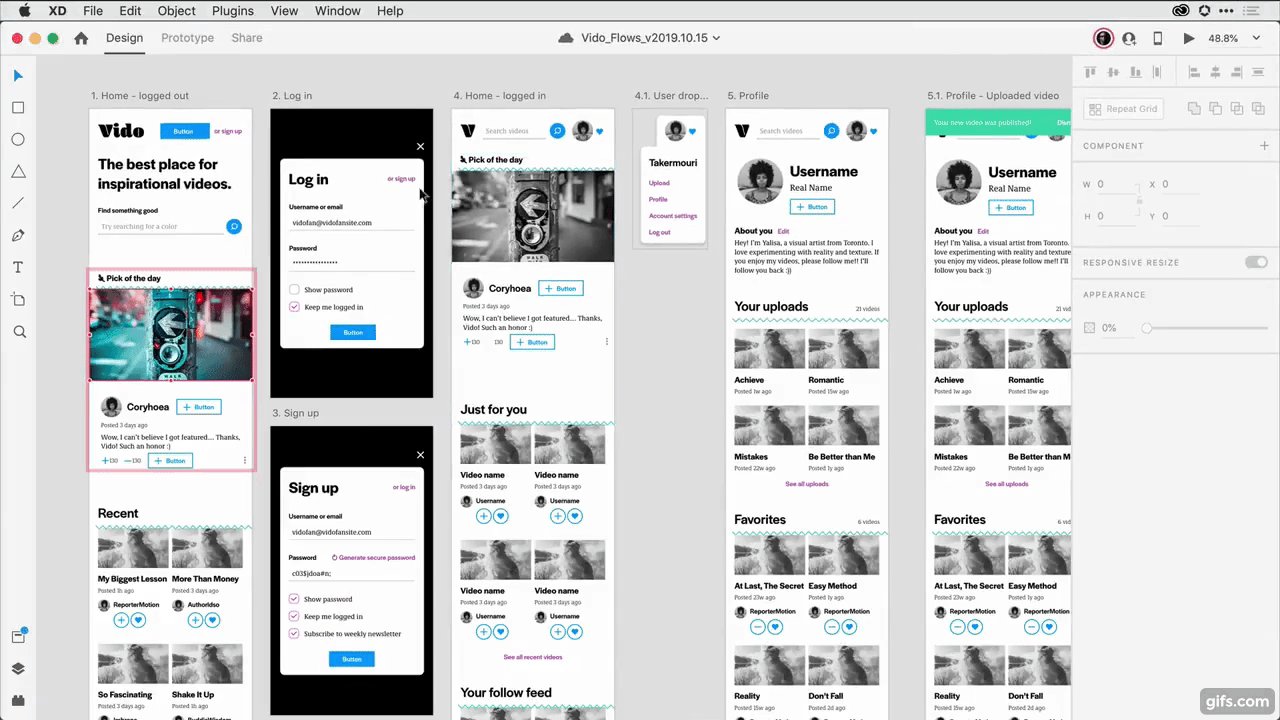
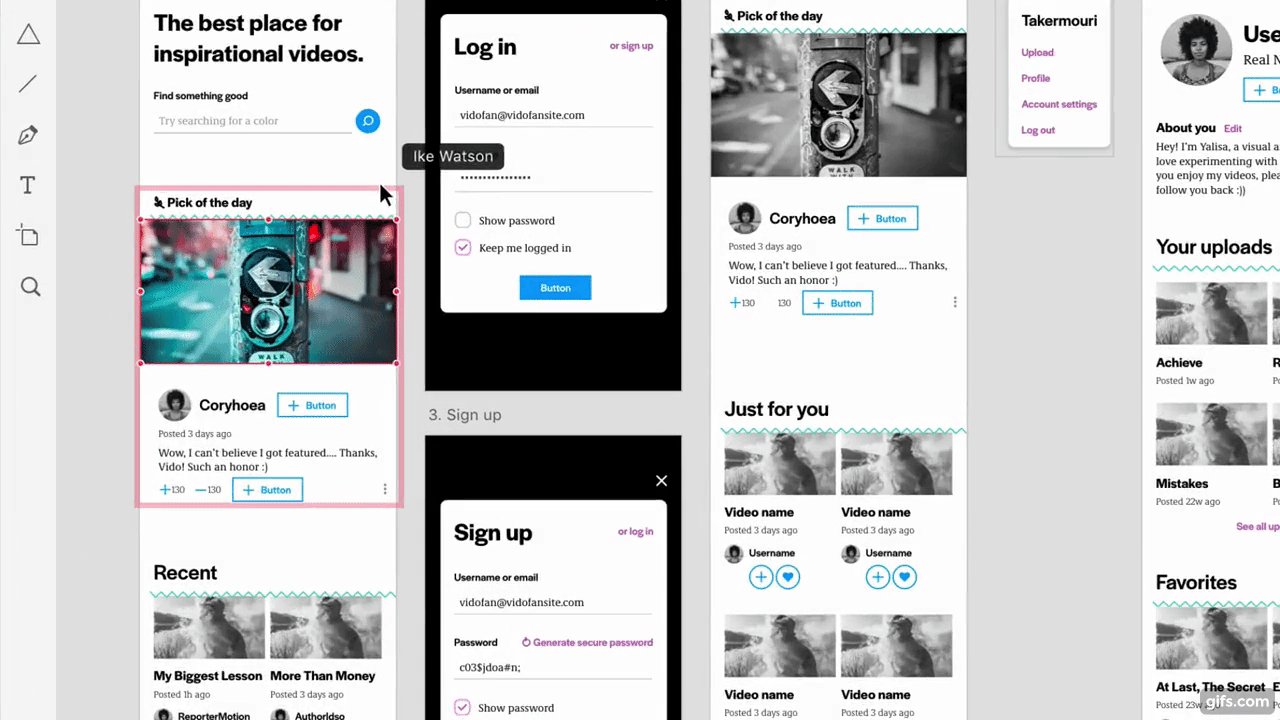
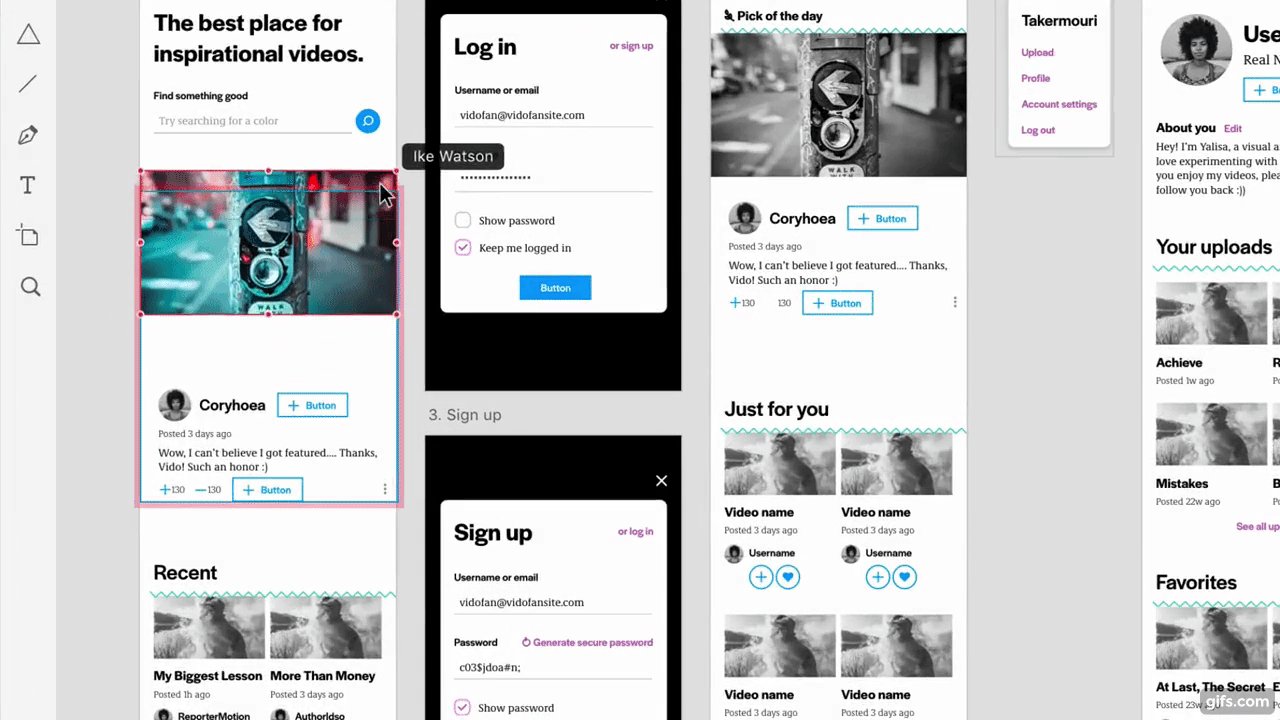
Layout editing
A significant amount of design time is spent on managing the layout. Choosing a tool with a well-designed layout feature is critical to productivity.
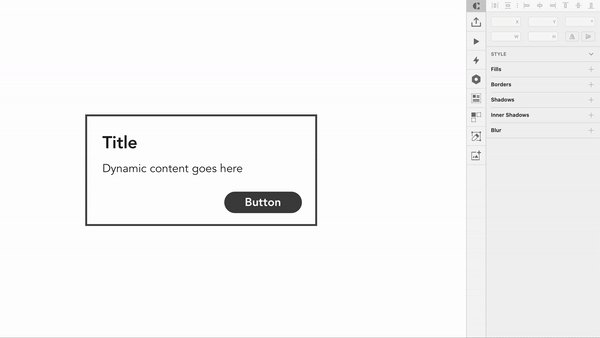
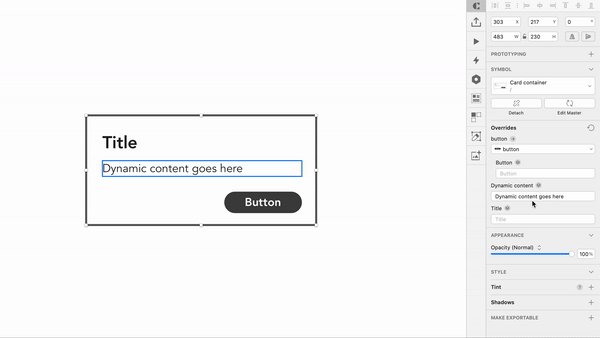
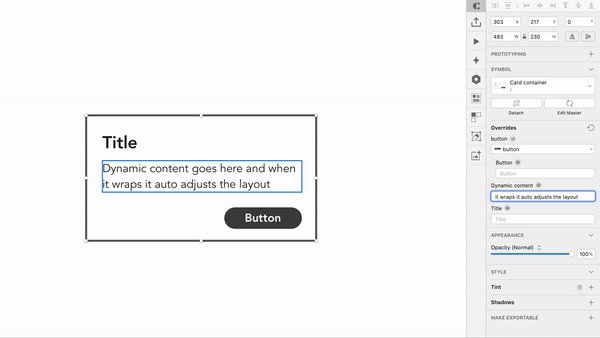
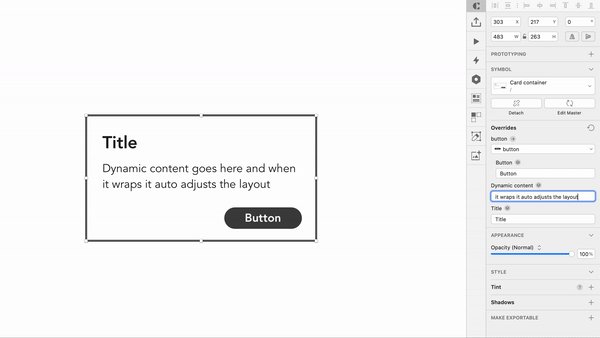
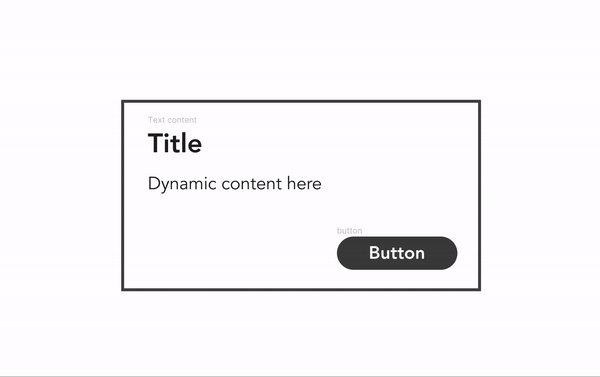
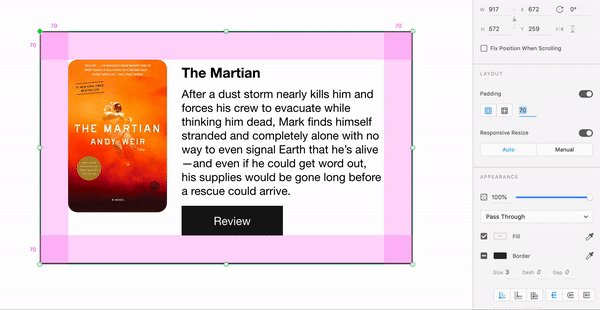
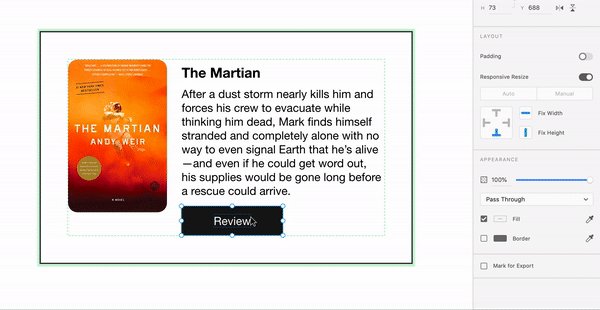
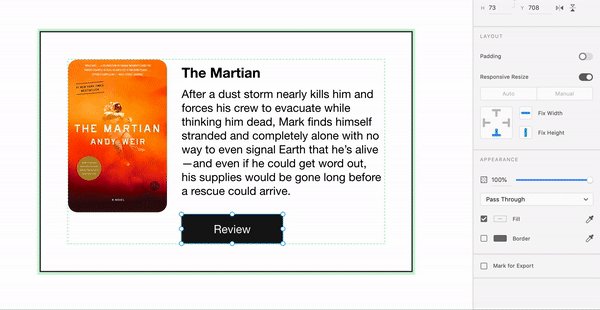
For Sketch, they have the Smart layout feature that makes it possible to do things like auto-resizing the container when the content length/size is changed. e.g. button backgrounds adjust to its text length.

Figma offers a similar set of features to Sketch in this area with its Auto layout feature such as drag and drop content re-arrangement.

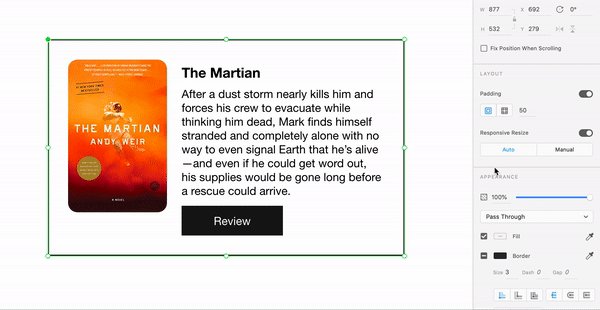
Adobe XD has its Content-Aware layout feature, which helps to enforce the padding of a layer group when the content is resized. Compared to the other tool's layout features, I think Adobe XD's execution of the padding feature is quite unique.

The ability to auto adjust the vertical position of layers upon when changing content height is a great time saver. Figma has a slight edge in this area.
Collaboration
If you are working with other designers, all three tools provide ways to share files with other people and more if you want to count the availability of plugins. For our discussion here, we'll focus on default collaboration related features that came with each tool.
For Sketch, files can be stored in their cloud server. The files can also be shared with and edited by others just like other cloud storage services. Versioning is available and their inspect tool is in beta at the time of this writing. Historically, Sketch is paired up with other tools like Invision or Zeplin for collaboration features like design sharing and hand-off. Sketch is catching up to offer better versions of these features but still a bit behind other competitors in 2020.

Figma came out of the gate with its live collaboration capability, which allows multiple people to view/edit the same file at the same time. This has been one of the most unique features out on the market of UI design tools in recent years. That being said, this feature is only beneficial for a design team that actually collaborates on the same project at the same time. The live edit/preview feature is convenient in the sense that anyone reviewing the design file will always see the latest changes as it happens. Aside from the live collaboration, Figma also has its versioning, design system, and inspect feature for that is on par with other tools.
Adobe XD launched its own coediting feature back in November 2019 with features like multi-user editing and file versioning. In addition, XD has similar sets of sharing and hang-off features as other tools.

Considering the beta status of features from XD, Figma is the first pick here especially for designers that value live collaboration.
Performance
For most people with a decent hardware spec, there shouldn't be much of a performance difference between the three design tools. Performance issues will become more noticeable when working with a large amount of artboards/frames, an external plugin, and image assets within a file.
When using Sketch, I often encounter sluggish interaction when working on a file that has more than a few dozen artboards on a single Sketch page. I have also seen reports where people experienced performance issues when using third party plugins.
I rarely experienced performance issues within the day to day flows of using Figma. Given that Figma is a browser-based tool (also has a desktop app that's likely a wrapper of the web app), performance is less dependent on hardware and is quite good in most cases. Similar to Sketch, the plugins can take some time to load depending on its content and function but this is not very significant.
For Adobe XD, I encountered some performance issues when it was first launched in early 2019. Since then, the same performance issues were resolved by subsequent updates. I honestly have not tested the performance of XD as extensively as the other tools but so far the performance has been on par with Sketch.
In the performance category, Figma has been the most reliable in my experience.
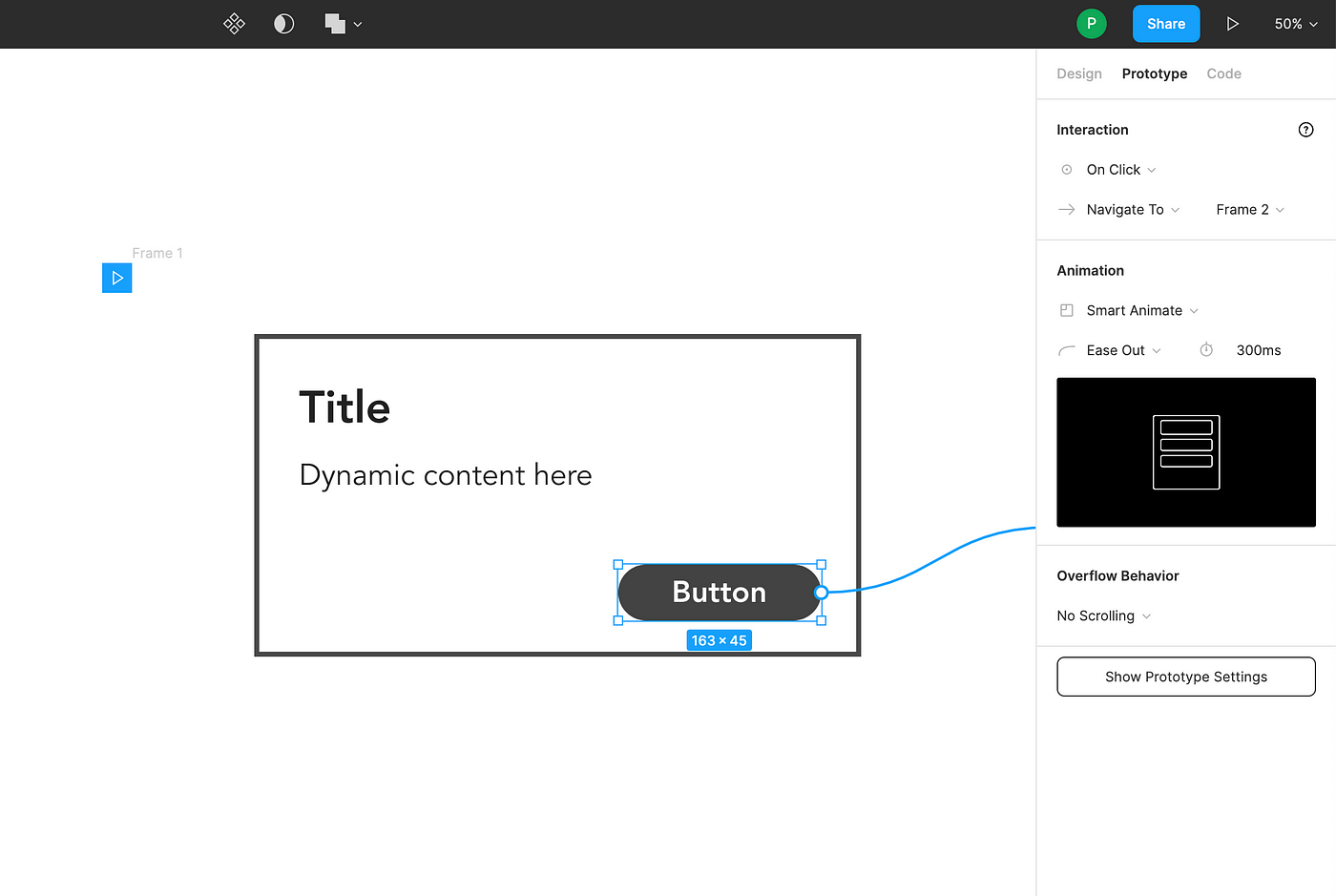
Prototyping features
There is much to discuss when it comes to prototyping tools as there are more specialized prototyping tools on the market to consider. However, it's beneficial to have a summary of the prototyping capabilities with the three tools.
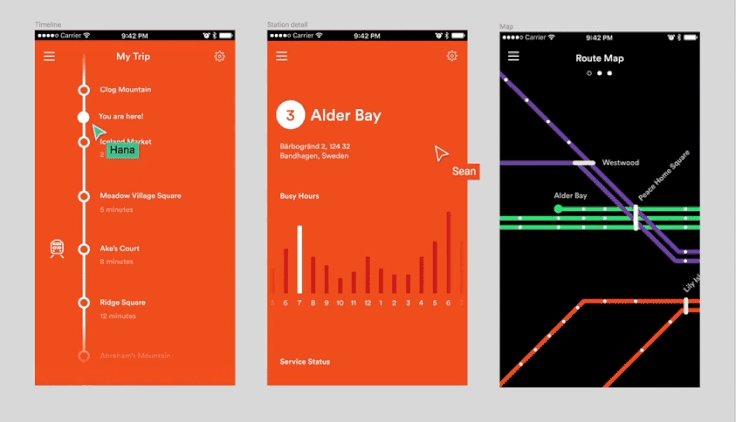
Sketch supports screen linking to build a clickable prototype using hotspots. The prototype can then be previewed locally or shared with others via Sketch Cloud. Additional nice to have features such as 'fixed position when scrolling' and 'maintain scroll position after click' make Sketch on par with what Invision has to offer for prototyping.
Figma has almost the same set of prototyping features as Sketch. The main difference is in the transition effects, where Figma has a Smart Animate feature that automatically animates the states between two frames. Using Smart Animate, we can create more complex looking prototypes.

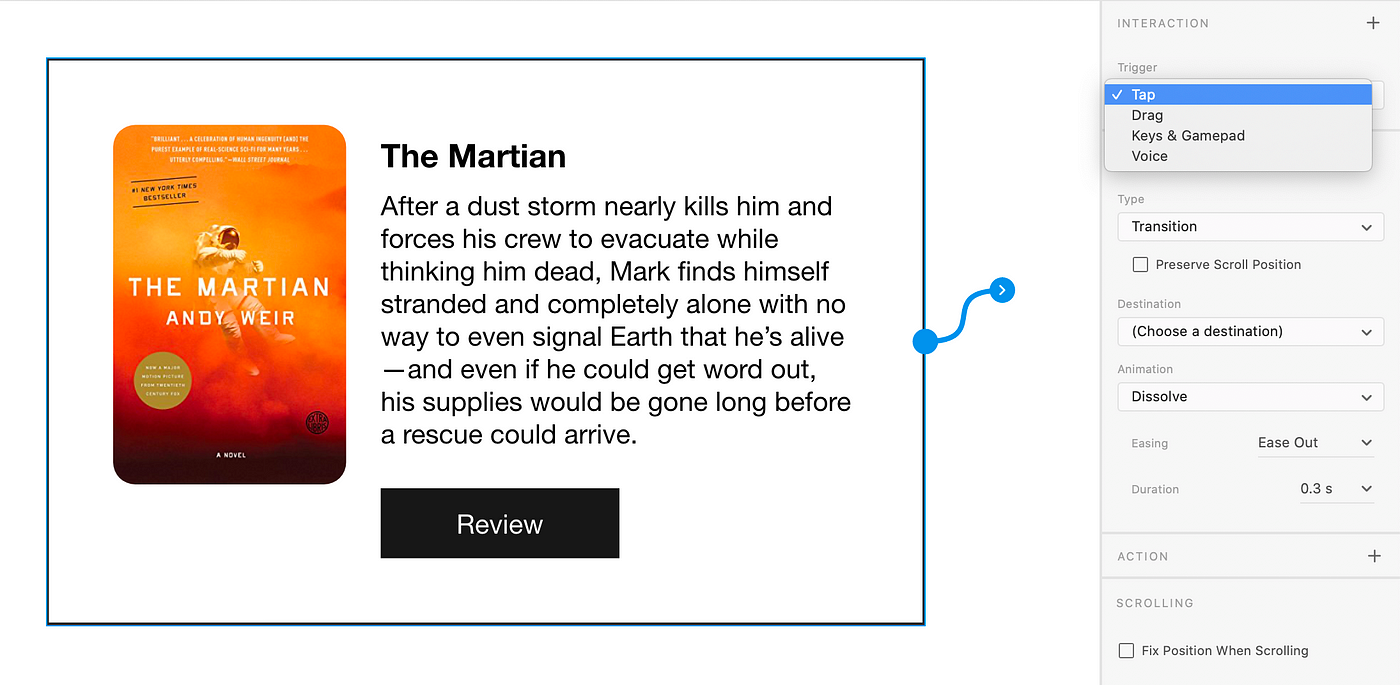
Adobe XD has more features in the prototyping area. In addition to what Figma and Sketch have to offer, there are more capabilities such as the keyboard, gamepad, and voice-based triggers that can support more specialized prototype experiences.

For out of the box features around prototyping, Adobe XD is the front runner with a bit more input options.
Plugins
All three tools come with an ecosystem of plugins.

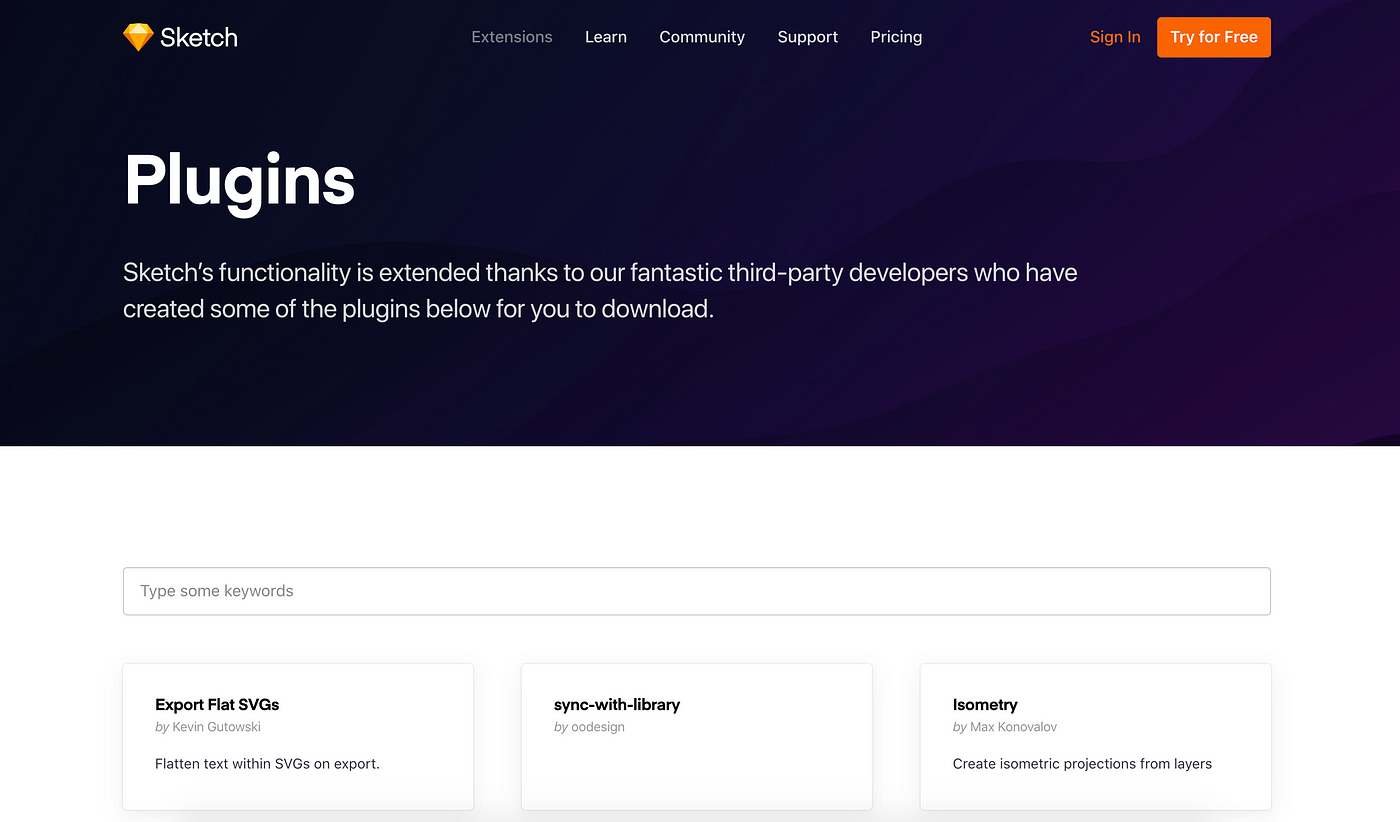
Having been around for a long time, Sketch has a large and diverse library of plugins. You can find many useful plugins to speed up the design workflow or extend the functionality of Sketch.

Figma's plugin support launched in August 2019. Since then many plugins have been added but falling short compared to the other tools.

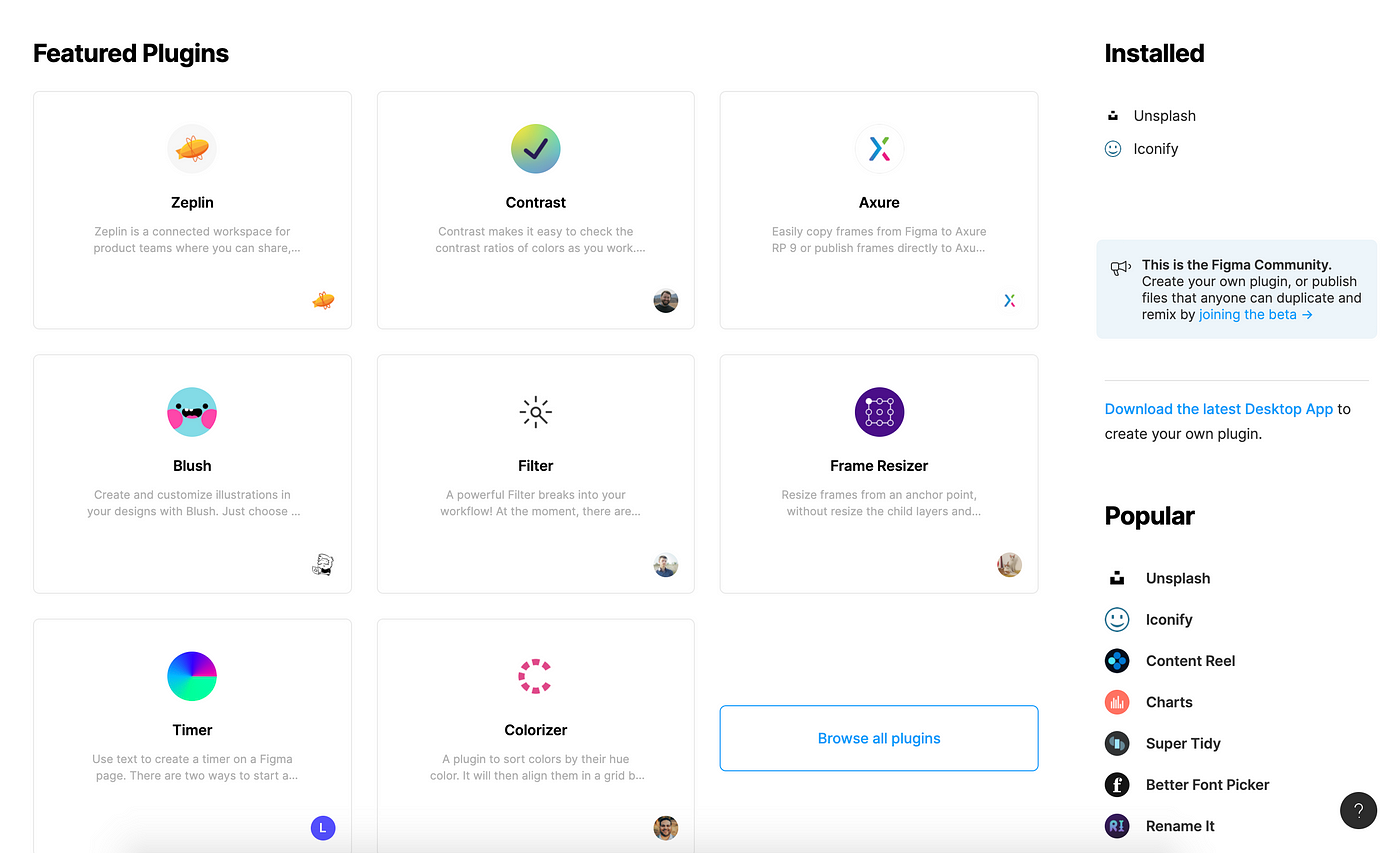
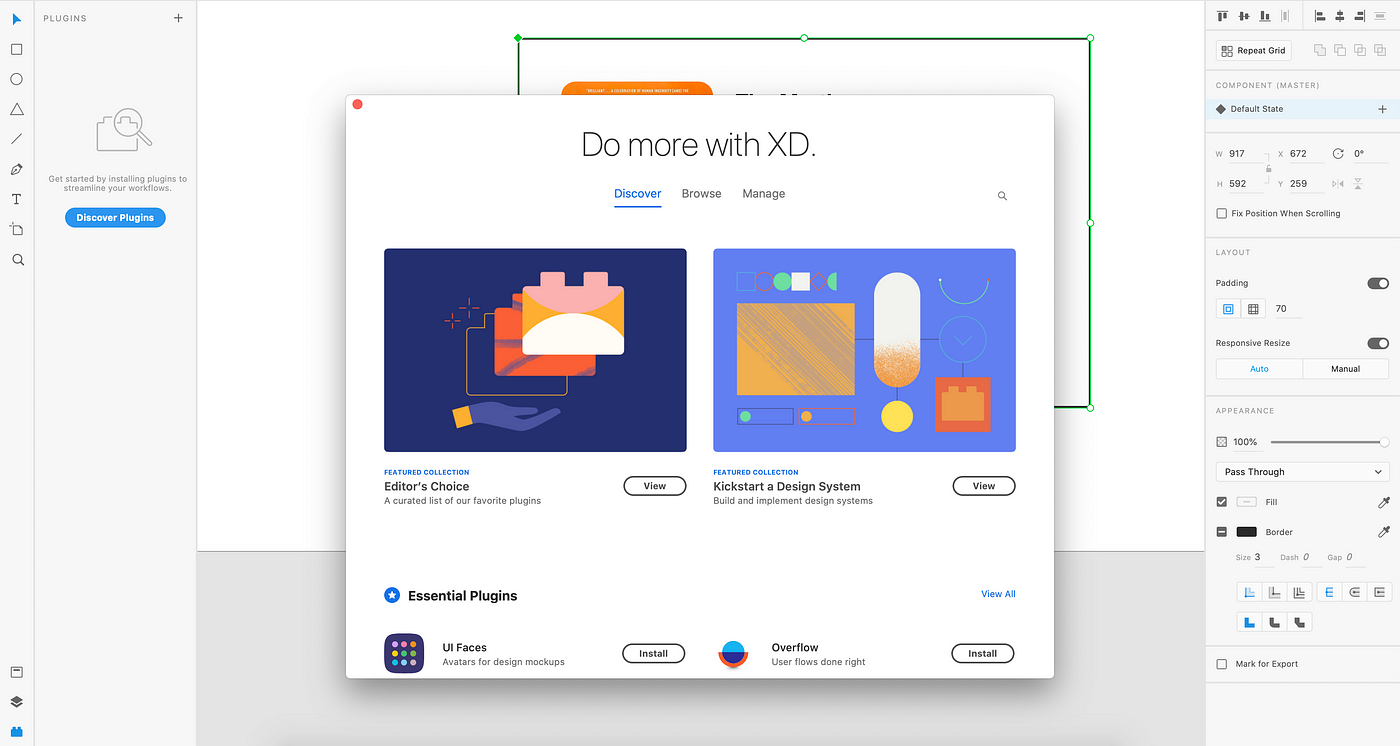
Adobe XD started its plugin ecosystem in 2018. It may not be at the same level as Sketch just yet but it is catching up super quickly. Among the three tools, it also has (in my opinion) a nicer browse and plugin management experience.
Sketch still wins the plugin category given its huge library of plugins.
Development velocity
When choosing a design tool to invest your learning time, a big consideration is how quickly the tool evolves.
Looking at Sketch's update log, they have been on top of the updates this past year averaging about one significant (1 whole version) update per month. This is likely fueled by their most recent funding in early 2019 to catch up with other competitors. The keyword here is to 'catch up', frankly Sketch has been behind in features compared to Figma and Adobe XD for awhile. Considering Sketch launched years ahead of its competitions, it's a bit discouraging to see Sketch is just on par with other competing design tools.
Figma has been releasing features at a similar rate to Sketch. What's worth noting is that Figma has released more integration related features with other tools such as Maze (for testing) and Framer Web (for prototyping). Because of this, Figma plays well with designers or teams that are using additional tools to supplement the design workflow.
Adobe XD's release pace is impressive. It initially launched (considering beta release in late 2017) with issues but in less than two years it caught up to become a strong contender with other tools. XD is not as widely integrated with other third party design or development tools but it has tight integration with the Adobe suite.
For this category, while XD has established a good run so far, Figma has a longer track record of pushing out new and diverse features.
So which tool should you use?
Sketch, Figma, and Adobe XD are all great UI Design tools. If you are just starting out and debating which tools to dive into, I recommend Figma as your starting point. If you are looking for a design tool that also has the ability to create more complex prototypes (e.g. voice input trigger) then go with Adobe XD. Ultimately, your employer/design team may end up choosing the tool for you, but the good news is the three tools are very similar. This means if you have been investing time in one tool, most of the knowledge is transferable when you pick up another tool.
User Interface Design Tools Comparison
Source: https://uxdesign.cc/which-ui-design-tool-should-i-use-in-2020-afbc1c6c0b08
Posted by: quallssammat.blogspot.com

0 Response to "User Interface Design Tools Comparison"
Post a Comment